How To Open The Animation Panel In Photoshop
Building frame-based animations
Although it is certainly possible to start with a video clip or even a photograph when creating a frame-based blitheness, you lot may find such projects are better suited to shapes and text. You can certainly consign a frame-based animation as a QuickTime video, just to post on your website, y'all're more likely to utilise Save for Web to generate an blithe GIF. (Remember that the GIF file format uses a color table limited to no more than 256 colors, and then it'due south not generally appropriate for photographic or other continuous-tone images.)Prior to generating the individual frames of your animation, you'll commonly want to create all of the elements from which those frames will exist created. Keeping each chemical element on a divide layer makes frame creation a very simple process. After you accept all of the elements you'll need, open up the Timeline panel through Photoshop'due south Window carte du jour and have a await at the lower-left corner of the panel. If you see the word In one case or Forever with a down-pointing arrow to the right, you're ready to get started. If y'all see a push button with three niggling boxes lined up horizontally like (fix for it?) frames in a movie, click the button to switch the panel from video timeline to frame animation. (If, for another project, y'all need to reconfigure the Timeline panel for video timeline, click the push button in the lower-left corner.)
In a nutshell, hither'southward how yous create a frame-based animation in Photoshop:
- Bear witness/hide layers in the Layers console. Gear up the Layer console content to evidence those elements yous want visible in the offset frame of the animation. If you lot want the animation to start with an empty screen, hide all the layers.
- Click the New Frame push. Below the frames in the Timeline panel are a number of buttons. The New Frame button is 2d from the correct, next to the Trash icon (which is used, naturally enough, to delete frames).
- Rearrange the content of the Layers panel. Show/hide layers, motion layer content, and otherwise rearrange the image window to set it the way you desire for the second frame.
- Echo as desired. Click the New Frame button, rearrange the items, click the New Frame push, rearrange, and and so on until you have all of the frames you desire for your animation.
- Utilize Salvage for Spider web to create an animated GIF or export equally a QuickTime movie. And y'all're washed! (Make certain to save the layered document in the PSD file format, just in example you want to make changes or use some of the elements in another animation downward the road.)
How to create frame content
If each frame of the animation was identical, there would exist no reason to create an animation — information technology would appear to be a however prototype. So, from frame to frame, something is usually different to provide the alter-over-time that'south the basis for animation. Among the changes you lot can brand in the Layers panel to change the appearance of the blitheness from frame to frame are- Layer visibility: You can show or hide the content of a layer.
- Layer opacity: By changing a layer's opacity from frame to frame, you tin can make the content of the layer fade in or fade out as the animation plays.
- Change position: Yous tin use the Move tool to elevate items around on a layer, making them seem to move from frame to frame.
- Change blending mode: Changing a layer's blending mode changes the way that layer'due south content interacts with the content of layers below from frame to frame.
- Add, remove, or change a layer mode: Consider, for example, a round shape with a Bevel layer style that changes, making the object appear to inflate and debunk from frame to frame.
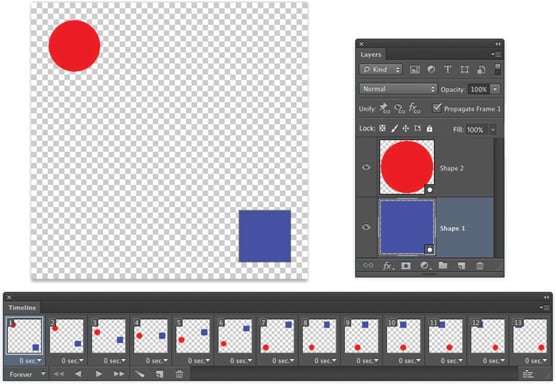
 Over the course of the animation, the cherry-red brawl and blue foursquare exchange places onscreen.
Over the course of the animation, the cherry-red brawl and blue foursquare exchange places onscreen.
Tweening animation in Photoshop to create intermediary frames
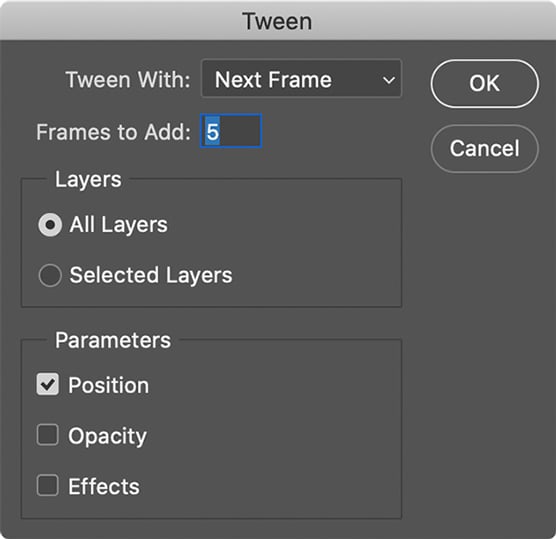
To create the animation in the preceding figure, I actually created only iii of the 13 frames. I let Photoshop do the other ten frames, saving me time and ensuring that the blitheness would play smoothly and precisely. I created the start frame, with the red circle in the upper-left corner and the blue square in the lower-right. I and then clicked the New Frame push and, in the paradigm window, dragged the red circle to the lower-left and the bluish square to the upper-right. After clicking the New Frame button again, I dragged the red circle to the lower-right (where the bluish foursquare started) and dragged the blue square to the upper-left (where the crimson circumvolve started).After creating my three frames, Photoshop tweened pairs of frames to create the intermediary frames. Tweening creates the frames in between 2 frames in the Timeline console. I clicked the first frame and and so opened the Timeline console menu and selected the Tween command. In the Tween dialog box, y'all can specify how many frames to generate (I choose 5), what aspects of the frames you desire to blend (I needed to tween only for position because in that location were no changes to opacity or layer styles), and whether to tween between the selected frame and the adjacent frame or the last frame (I chose Side by side Frame). I and so clicked the second frame I created (frame number vii at that signal, second from last) and repeated the Tween procedure.
 Photoshop generated 10 of the 13 frames automatically.
Photoshop generated 10 of the 13 frames automatically.
Say that, on your home page, you desire a logo to fade out and fade in repeatedly, and yous desire each fade to be extremely shine. You lot could create the logo, set the layer opacity to 100%, add a new frame, reduce the opacity to 99%, add a new frame, reduce the opacity to 98%, and repeat over and over over again until you reached 0% opacity. Or yous could create the logo at 100% opacity, click the New Frame button, reduce the opacity to 0%, click the first frame, and utilise the Tween command to generate 99 more frames, tweening for opacity. Add another frame, render the opacity to 99% (your original offset frame is at 100%), and then tween 98 new frames between the second-to-last frame and the newly-created last frame. It's your choice.
Specifying frame rate
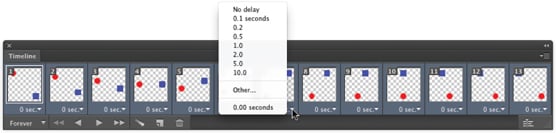
Y'all control how fast (or slowly) your animation plays past specifying a frame rate. More often than not, each frame plays for the same amount of time, so y'all can click the first frame, Shift+click the final, and select the frame charge per unit of your choice from the menu below any one of the frames. If yous select No Filibuster (0.00 seconds), the animation plays every bit fast equally possible. Don't overlook the Other option! You're not restricted to the time delays listed in the menu.  Select all of the frames and assign a frame rate to command playback speed.
Select all of the frames and assign a frame rate to command playback speed.
Continue in listen that not all frames need to take the same playback rate. There's no reason why a 100% opacity frame couldn't be set to a v- or ten-second delay, with all the other frames set to 1/x of a second.
In the lower-left corner of the Timeline console, you as well want to select the repeat for the blitheness. Yous can elect to have the animation play in one case and then stop, to continuously loop (Forever), or you can choose any other number of times for the animation to play in a loop past selecting Other.
Optimize and save your animation
If you lot expect to be calculation your animation to a web page or a presentation created in Keynote or PowerPoint, you want to generate an animated GIF. (Keep in mind that if at that place'south no layer named Background in the Layers console, your blithe GIF can back up transparency.) Subsequently generating all the frames, open the Timeline panel menu and select the Optimize Animation control. The default settings — with Bounding Box and Redundant Pixel Removal both selected — will generate the smallest file, ensuring the smoothest playback. Salve the layered and animated file in the PSD file format for future utilize, and so choose File→ Save for Web to create the animated GIF. (Remember to select the Transparency option in Save for Web if you don't have a background layer.)If you want to use your animation with devices that don't play animated GIFs—a smartphone, for example — cull File → Consign → Render Video to generate a QuickTime movie.
Source: https://www.dummies.com/article/technology/software/adobe-products/photoshop/how-to-make-animations-in-photoshop-284022/
Posted by: fultshishly.blogspot.com

0 Response to "How To Open The Animation Panel In Photoshop"
Post a Comment